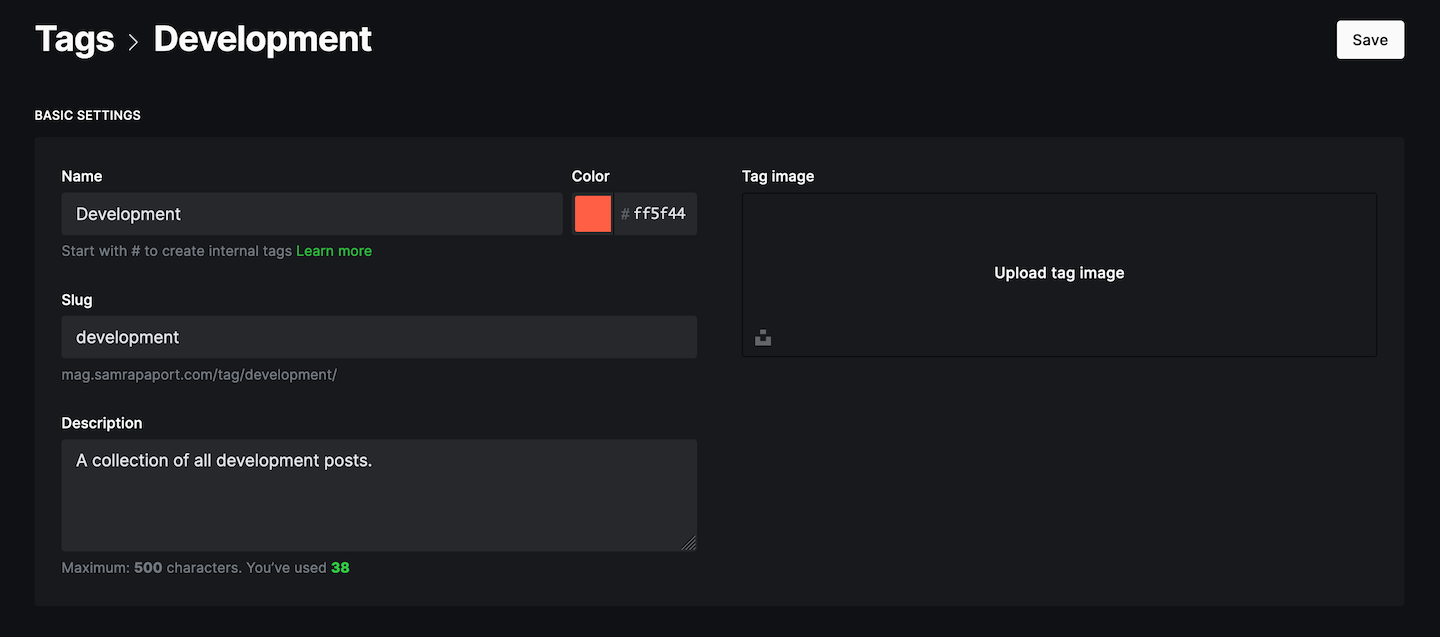
Ghost blogs allow you to color-code your tags on the back end with a nice, intuitive interface:

This week a client of mine spent time going through dozens of their tags to add unique colors with the expectation of the tags on the front end being colored accordingly. Instead, the tags remained the default text color! It turns out the theme they use was not built out to support this feature. Here was the theme's implementation for tags in the post header:
{{ tags from='1' separator='  ✺  ' }}
As you can see, the theme is using Ghost's plain old tags helper to spit out tag links with the given separator.
Looking at the docs, we can see that looping over the tags give us a handful of variables, one of which is the accent_color that we want to color the tag with. Here is the resulting code:
{{#foreach tags}}
<a
href="{{url}}"
title="{{name}}"
class="tag tag-{{id}} {{slug}}"
style="color: {{ accent_color }}">
{{name}}
</a>  ✺  
{{/foreach}}
If your theme is using the tags helper, you may want to switch to the above snippet to enable colorful tags in your Ghost blog themes.